El favicon es el ícono del sitio que aparece en el navegador cuando un usuario visita su sitio web. Agregar un ícono de este tipo en nuestros temas FSE (Jaxon, Fork, Riverbank) de WordPress, se puede hacer de dos maneras: 1. Con el Editor de Bloques y 2. Con el Personalizador.
Con el Editor de bloques (igual que el logotipo)
En este ejemplo, nos aventuramos con el tema JAXON, pero no te inquietes, los pasos son universales para todos los temas FSE (Rart, Fork, Riverbank) ¡Sigamos adelante
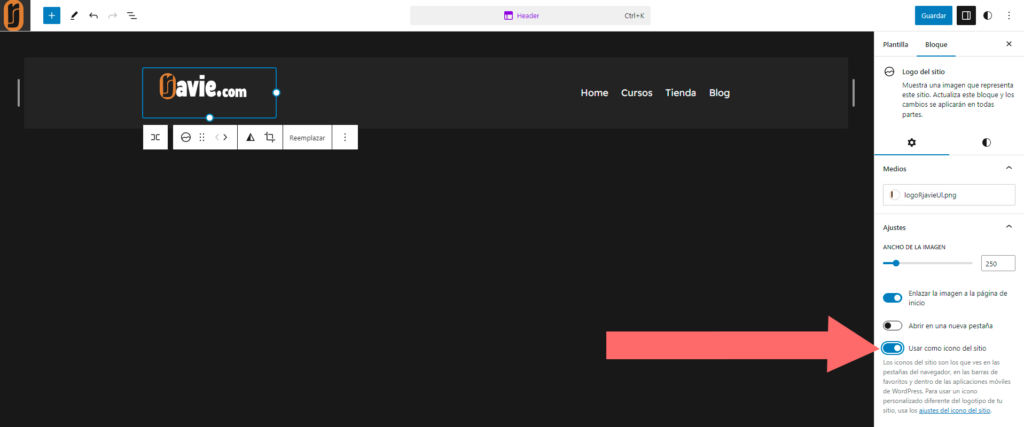
Durante la edición del logotipo del sitio, tienes la opción de habilitar ‘Usar como ícono del sitio’, lo que permitirá que la misma imagen sirva tanto como logotipo como favicon.

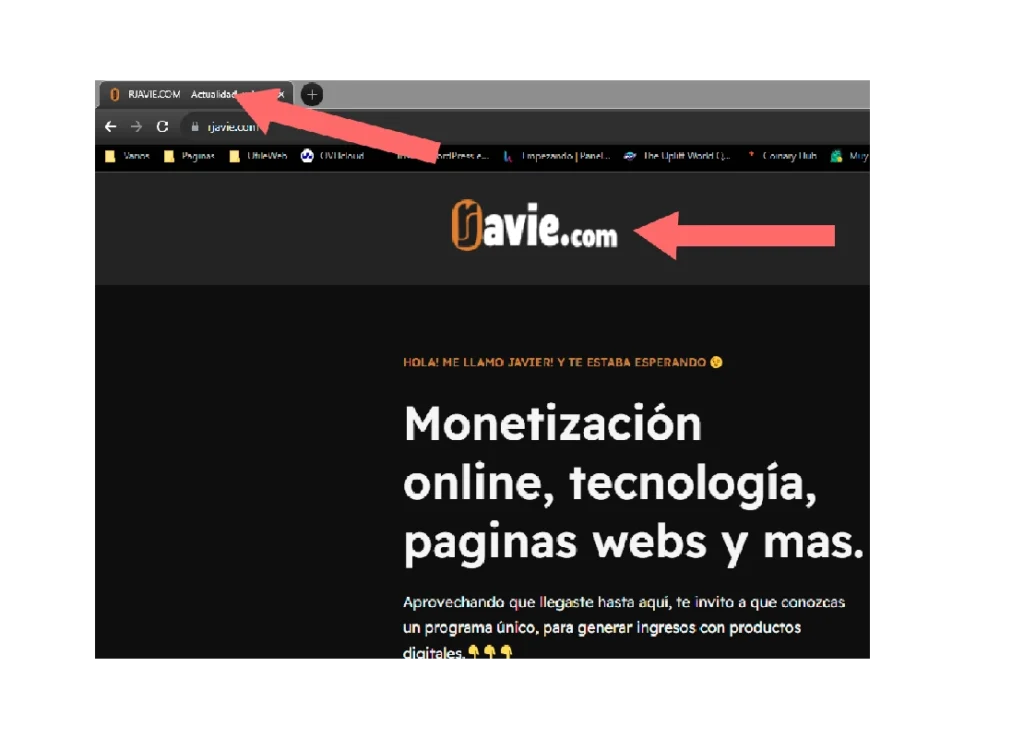
➡️ EL RESULTADO

Ahora con el Personalizador.
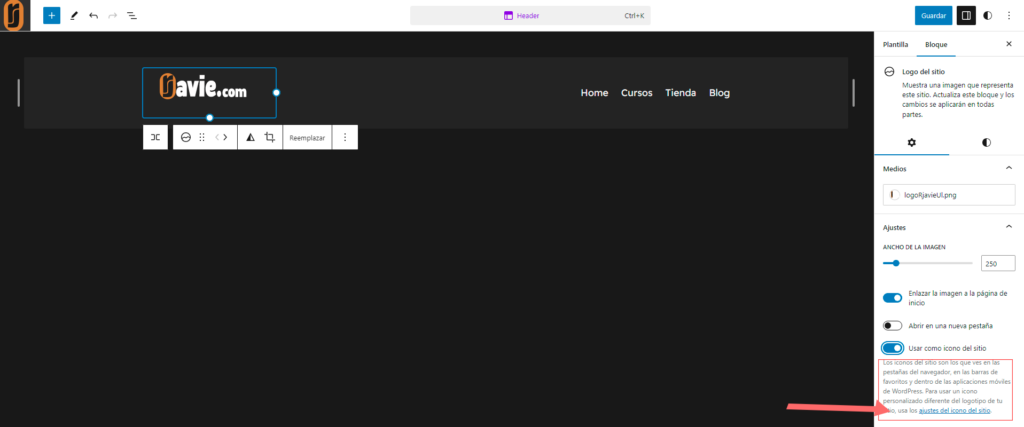
- Durante la edición del logotipo del sitio, encontrarás un enlace titulado ‘Configuración del icono del sitio’ dentro de la opción ‘Usar como icono del sitio’.

2. Haga clic en él y será redirigido al Personalizador .
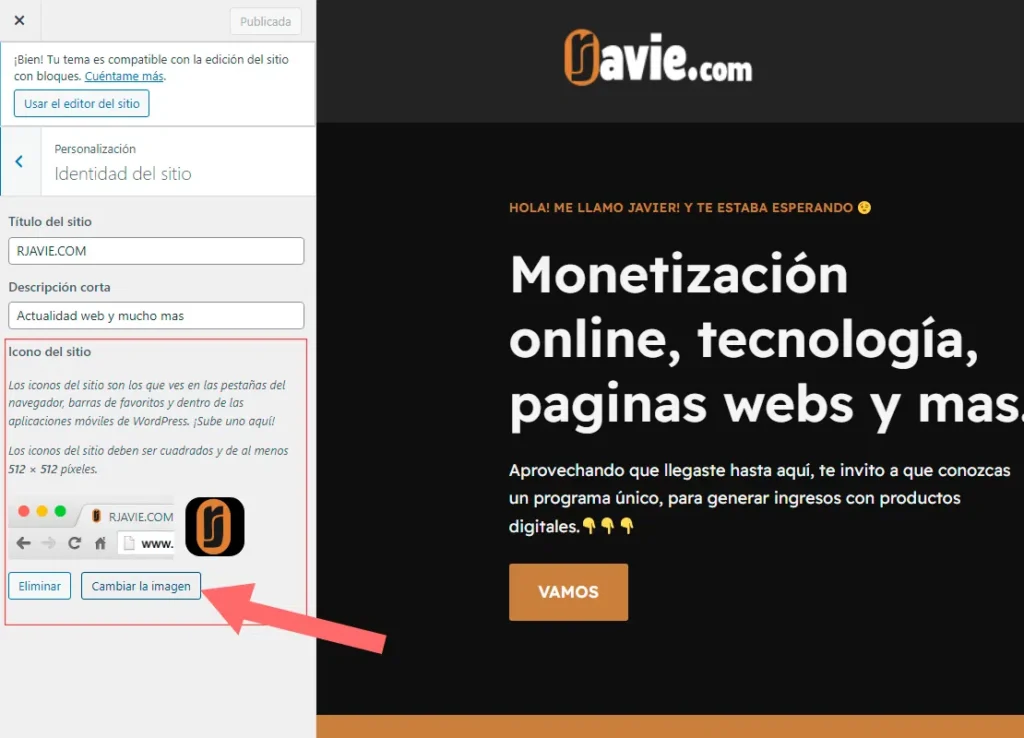
3. Incorpore una nueva imagen para sustituir el ícono del sitio.

🎉 EL RESULTADO


Deja una respuesta